
Макет сторінки – це план або схема, яка визначає розташування елементів на веб-сторінці. Він допомагає веб-дизайнерам і розробникам зрозуміти, як буде виглядати та працювати сторінка перед тим, як вона буде реалізована.
Основне завдання макету сторінки полягає в тому, щоб логічно об’єднати всі елементи в одну зрозумілу і зручну структуру. Він також включає такі складові:
- Сітка – це структура сторінки, яка визначає кількість і форму елементів на сторінці. Вона допомагає розмістити контент таким чином, щоб сторінка виглядала гармонійно іологічно.
- Типографіка – це вибір і налаштування шрифтів для різних елементів сторінки. Це включає величину шрифту, міжстроковий інтервал, розташування тексту та інші параметри, які надають стилю і вигляду тексту.
- Кольори і фон – це вибір кольорів для фонів, тексту, посилань та інших елементів. Він допомагає створити консистентну і впізнавану графічну ідентифікацію.
- Зображення і мультимедіа – це елементи, які додаються до сторінки для зображення інформації або задання настрою. Вони можуть бути фотографіями, ілюстраціями, відео або звуком.
- Навігація – це елементи, які допомагають користувачам переміщатися по сторінці або між різними сторінками. Вони можуть включати посилання, кнопки, меню і т.д.
Використання макету сторінки дозволяє створити структуру та дизайн, які допоможуть налаштувати зручне та зрозуміле сприйняття інформації на веб-сторінці. Він також полегшує спілкування між дизайнерами, розробниками, замовниками та іншими учасниками проекту.
Макет сторінки: визначення та значення

Макет сторінки є важливим етапом при розробці веб-дизайну, оскільки він допомагає визначити стиль та композицію сторінки. Завдяки макетові сторінки дизайнер може показати клієнтові, як буде виглядати готовий продукт перед його розробкою. Це спрощує процес комунікації між дизайнером та клієнтом, а також допомагає запобігти помилкам та недорозумінням.
Складові макету сторінки включають заголовки, підзаголовки, текст, зображення, кнопки та інші елементи. Їх розташування, розмір, кольори та інші характеристики залежать від конкретного проекту та його цілей.
Основними поняттями, які використовуються в макеті сторінки, є сітка (grid), яка визначає розташування і відступи елементів сторінки, та типографіка (typography), яка стосується вибору шрифтів, їх розміру та кольору.
| Складові макету сторінки: | Опис: |
| Заголовки | Текстові елементи, які використовуються для позначення розділів сторінки |
| Текст | Основний контент сторінки, який передає інформацію користувачеві |
| Зображення | Графічні елементи, які доповнюють текст та візуально представляють інформацію |
| Кнопки | Елементи, які дозволяють користувачеві взаємодіяти зі сторінкою |
| Сітка | Структура, яка визначає розташування та відступи елементів на сторінці |
| Типографіка | Вибір та налаштування шрифтів, розміру та кольору тексту на сторінці |
Розуміння макету сторінки є важливим для розробників, дизайнерів та користувачів, оскільки воно допомагає забезпечити зручну, естетичну та ефективну веб-сторінку.
Огляд основних понять

Основні складові макету сторінки включають:
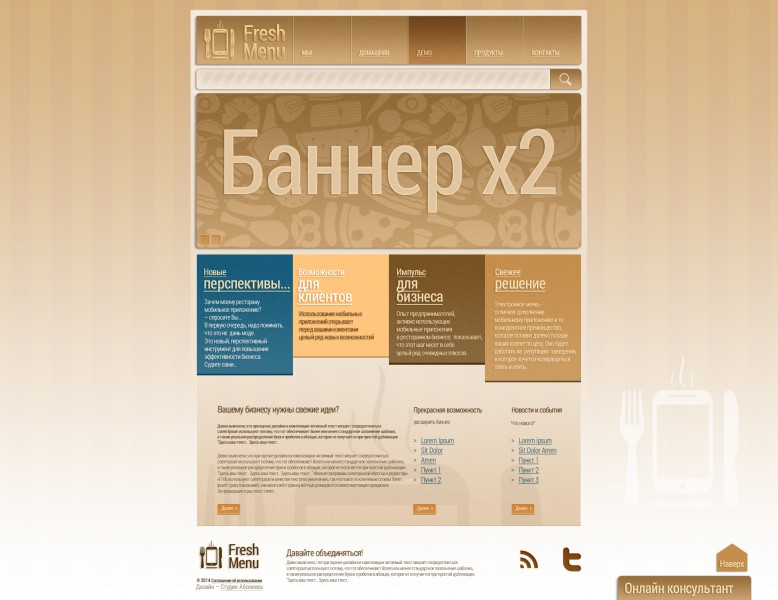
1. Заголовок (header) – верхня частина сторінки, яка зазвичай містить логотип, навігаційне меню та інші важливі елементи.
2. Вміст (content) – центральна частина сторінки, де розміщується основний текст, зображення, відео та інші матеріали.
3. Бічна панель (sidebar) – бокова частина сторінки, яка містить додаткову інформацію, посилання, рекламу тощо.
4. Підвал (footer) – нижня частина сторінки, де зазвичай розміщуються контактна інформація, посилання на соціальні мережі, копірайт та інші додаткові елементи.
Важливими поняттями в макеті сторінки є також розташування елементів, колірна схема, шрифти, відступи, рамки та інші дизайнерські елементи, які впливають на вигляд та сприйняття сторінки користувачами.
Структура макету сторінки

Основною метою макету сторінки є покращення користувальницького досвіду, простоти навігації та розуміння контенту. Для досягнення цієї мети можуть бути використані такі складові:
- Шапка (header) – верхній блок сторінки, який містить логотип, навігаційні пункти та додаткову інформацію;
- Меню (menu) – розташоване у верхній або боковій частині сторінки, дозволяє користувачам переходити між різними розділами або сторінками;
- Контент (content) – головна частина сторінки, де розміщується основний інформаційний вміст;
- Сайдбар (sidebar) – додатковий боковий блок сторінки, який може містити іншу інформацію або посилання;
- Підвал (footer) – нижній блок сторінки, який містить додаткову інформацію, посилання і контактну інформацію.
Важливо враховувати, що макет сторінки повинен бути адаптивним, тобто відображатися на різних пристроях та екранах з урахуванням їх розмірів та можливостей.
Користувальницький досвід та зручність використання макету сторінки є одними з ключових факторів успіху веб-дизайну. Структура макету сторінки дозволяє впорядкувати та зв’язати різні елементи веб-сторінки, створюючи зрозумілість та логічність перегляду контенту.






